ecshop后台商品列表页批量修改商品价格插件
1、打开admin/goods.php文件
找到:(大约在1167-1205行左右)
/*------------------------------------------------------ */
//-- 批量操作
/*------------------------------------------------------ */
elseif ($_REQUEST['act'] == 'batch')
{
$code = empty($_REQUEST['extension_code'])? '' : trim($_REQUEST['extension_code']);
/* 取得要操作的商品编号 */
$goods_id = !empty($_POST['checkboxes']) ? join(',', $_POST['checkboxes']) : 0;
if (isset($_POST['type']))
{
/* 放入回收站 */
if ($_POST['type'] == 'trash')
{
/* 检查权限 */
admin_priv('remove_back');
update_goods($goods_id, 'is_delete', '1');
/* 记录日志 */
admin_log('', 'batch_trash', 'goods');
}
/* 上架 */
elseif ($_POST['type'] == 'on_sale')
{
/* 检查权限 */
admin_priv('goods_manage');
update_goods($goods_id, 'is_on_sale', '1');
}
/* 下架 */
elseif ($_POST['type'] == 'not_on_sale')
{
/* 检查权限 */
admin_priv('goods_manage');
update_goods($goods_id, 'is_on_sale', '0');
}
在这段代码的下面添加:
/* add by UUECS_Com 后台商品列表页批量修改商品价格插件 begin */
elseif ($_POST['type'] == 'edit_price')
{
$set = "";
$act_edit_price = !empty($_POST['act_edit_price']) ? intval($_POST['act_edit_price']) : '';
$price_rate = !empty($_POST['price_rate']) ? $_POST['price_rate'] : 0;
$market_price_rate=$_CFG['market_price_rate'];
if($act_edit_price==2)
{
$set = " set shop_price=shop_price+$price_rate,promote_price=promote_price+$price_rate,market_price=shop_price*$market_price_rate ";
}
elseif($act_edit_price==3)
{
$set = " set shop_price=shop_price-$price_rate,promote_price=promote_price-$price_rate,market_price=shop_price*$market_price_rate ";
}
elseif($act_edit_price==4)
{
$set = " set shop_price=shop_price*$price_rate,promote_price=promote_price*$price_rate,market_price=shop_price*$market_price_rate ";
}
elseif($act_edit_price==5)
{
$set = " set shop_price=shop_price/$price_rate,promote_price=promote_price/$price_rate,market_price=shop_price*$market_price_rate ";
}
$sql = "update ". $ecs->table('goods') . " as g $set where 1 and g.goods_id in($goods_id)";
$db->query($sql);
}
/* add by UUECS_Com 后台商品列表页批量修改商品价格插件 end */
2、打开admin/templates/goods_list.htm文件
(1)找到:
<div>
<input type="hidden" name="act" value="batch" />
<select name="type" id="selAction" onchange="changeAction()">
<option value="">{$lang.select_please}</option>
<option value="trash">{$lang.trash}</option>
<option value="on_sale">{$lang.on_sale}</option>
<option value="not_on_sale">{$lang.not_on_sale}</option>
<option value="best">{$lang.best}</option>
<option value="not_best">{$lang.not_best}</option>
<option value="new">{$lang.new}</option>
<option value="not_new">{$lang.not_new}</option>
<option value="hot">{$lang.hot}</option>
<option value="not_hot">{$lang.not_hot}</option>
<option value="move_to">{$lang.move_to}</option>
在这段代码的下面添加:
<!-- add by UUECS_Com 后台商品列表页批量修改商品价格插件 begin -->
<option value="edit_price">修改商品价格</option>
<!-- add by UUECS_Com 后台商品列表页批量修改商品价格插件 end -->
(2)找到:
{if $suppliers_list > 0}
<option value="suppliers_move_to">{$lang.suppliers_move_to}</option>
{/if}
</select>
<select name="target_cat" style="display:none">
<option value="0">{$lang.select_please}</option>{$cat_list}
</select>
在这段代码的下面添加:
<!-- add by UUECS_Com 后台商品列表页批量修改商品价格插件 begin -->
<select name="act_edit_price" style="display:none">
<option value="2">加</option>
<option value="3">减</option>
<option value="4">乘</option>
<option value="5">除</option>
</select>
<input name="price_rate" type="text" size="6" style="display:none" value=""/>
<!-- add by UUECS_Com 后台商品列表页批量修改商品价格插件 end -->
(3)找到:
/**
* @param: bool ext 其他条件:用于转移分类
*/
function confirmSubmit(frm, ext)
{
if (frm.elements['type'].value == 'trash')
{
return confirm(batch_trash_confirm);
}
else if (frm.elements['type'].value == 'not_on_sale')
{
return confirm(batch_no_on_sale);
}
else if (frm.elements['type'].value == 'move_to')
{
ext = (ext == undefined) ? true : ext;
return ext && frm.elements['target_cat'].value != 0;
}
在这段代码的下面添加:
/* add by UUECS_Com 后台商品列表页批量修改商品价格插件 begin */
else if (frm.elements['type'].value == 'edit_price')
{
ext = (ext == undefined) ? true : ext;
return ext && frm.elements['act_edit_price'].value != 0;
}
/* add by UUECS_Com 后台商品列表页批量修改商品价格插件 end */
(4)找到:
function changeAction()
{
var frm = document.forms['listForm'];
// 切换分类列表的显示
frm.elements['target_cat'].style.display = frm.elements['type'].value == 'move_to' ? '' : 'none';
在这段代码的下面添加:
/* add by UUECS_Com 后台商品列表页批量修改商品价格插件 begin */
frm.elements['act_edit_price'].style.display = frm.elements['type'].value == 'edit_price' ? '' : 'none';
frm.elements['price_rate'].style.display = frm.elements['type'].value == 'edit_price' ? '' : 'none';
/* add by UUECS_Com 后台商品列表页批量修改商品价格插件 end */
 阿牛ECSHOP
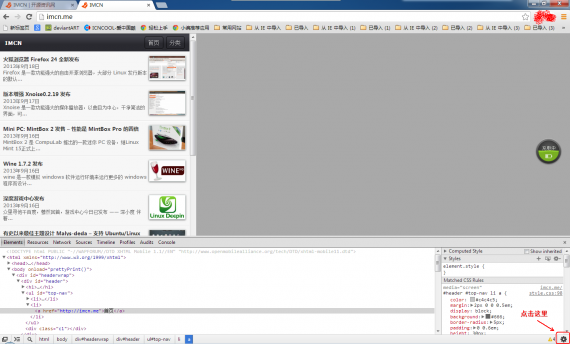
阿牛ECSHOP 然后点击右下角的设置按钮,出现如下设置框:
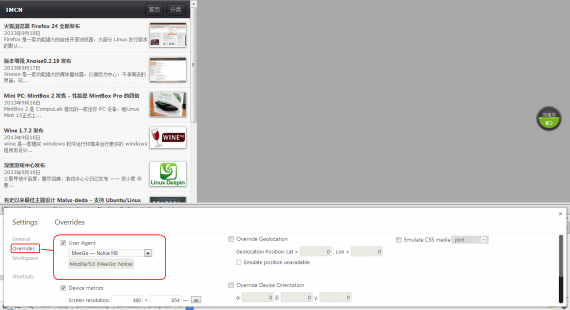
然后点击右下角的设置按钮,出现如下设置框: 如图设置,选择你要模拟的手机及浏览器,然后再打开网站,模拟过程中不要关闭控制台。
如图设置,选择你要模拟的手机及浏览器,然后再打开网站,模拟过程中不要关闭控制台。

